Like this post? Please help share it via the following social sites. Your share keep us creating more useful posts.
Transform Your Website into a Web Application
Back in the dot-com boom and bust days, I started a Web design and development company with a friend from college. I was the "techie" delivering the work and he was the marketing guru in charge of finding projects for us. As he made phone call after phone call drumming up business, I could hear him across the hall asking potential clients, "What is your strategy for putting your business on the Web?" He knew the Internet was huge and that businesses had better figure out how to use it to their advantage. In fact, his favorite marketing tagline was "Everything…Internet…Get There!!!"
Despite the fact that the tagline is more than a bit cheesy, my partner was right. Since that time, businesses and organizations have invested significant sums of money to market their business and engage potential customers —first via brochureware websites that served up static content, then using today's socially engaging Web application-type sites that not only inform but also engage users in a dynamic, "back-and-forth" informational free-for-all.
Today, Web applications offer many features to users allowing them to share all aspects of their lives to friends and strangers alike. Given their respective strategies, it is clear the makers of the major browsers realize users don’t care about the browser —they care about the applications.
It’s about time.
So what are the big guys doing to take their browser up a notch?
Microsoft’s Internet Explorer 9 has Windows 7 integration through pinned sites and hardware acceleration
Mozilla has PRISM, a native application you download to launch sites from your taskbar
Google’s Chrome browser has a Web store
Each browser also supports HTML5, which alone provides long-needed tools for building compelling Web applications that rival what is possible with native and mobile applications.
For anyone looking to build a Web application or turn their existing websites more into Web applications, the varying features of each browser has potential to reach your users in ways you never had before, which means more engagement (and money-making potential) for your site. But it also means fragmenting your code base to take advantage. Some features are easier to implement than others and have a bigger pay-off for your site. Let’s take a deeper look at the latest browser features and how to make your website more app-like:
Microsoft Internet Explorer
Internet Explorer 9 (IE 9) can help blur the lines between native apps and web through the implementation of Pinned Sites. Pinned Sites allow a user to drag a shortcut to your site and place it on the Windows taskbar (see Figure 1). Once pinned, any time the user opens your website from the pinned icon, IE9 opens the site in a separate window. All add-ins are disabled so your site catches attention better. It also isolates your app from other browser instances and protects it in case of a crash.
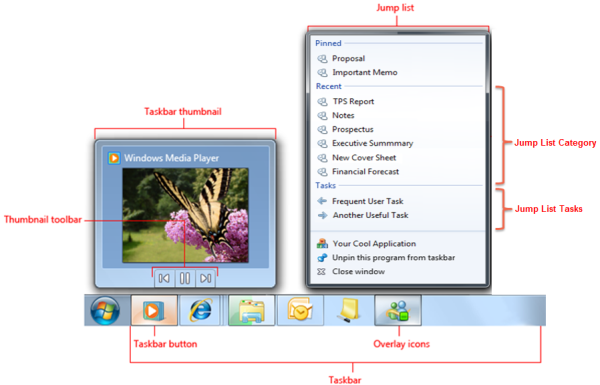
Figure 1. The User-Interface Elements Available in IE + Windows.
Also, when a pinned site opens, IE 9 changes the color of the back and forward buttons to match the color of the site and it places the sites favicon in the upper left-hand corner. The result is your website quickly begins to resemble an application instead of a website (see Figure 2). Developers can create this in about five minutes through a few lines of HTML metadata and icons.
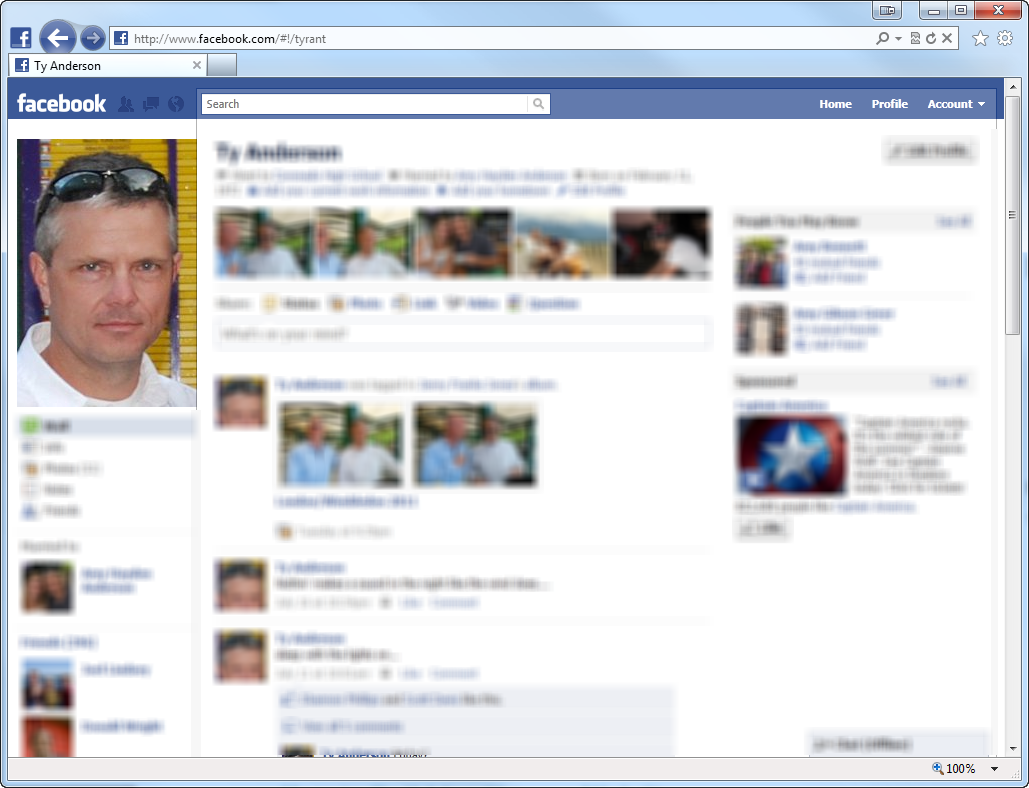
 Figure 2. Facebook shown as pinned site in IE9
Figure 2. Facebook shown as pinned site in IE9
If that were all IE 9’s pinned sites did, it wouldn’t be too interesting. But pinned sites provide developers with the ability to pop out-of-browser notifications and create custom actions through the jumplist through a set of Windows 7 APIs. These actions allow you to give the user quick access to key features of your web application. All the user needs to do is right-click the pinned site on the Windows taskbar (see Figure 3). Since users don’t need to download a separate plug-in or native app, it’s easy to envision users pinning their favorite sites and a launching them this way.
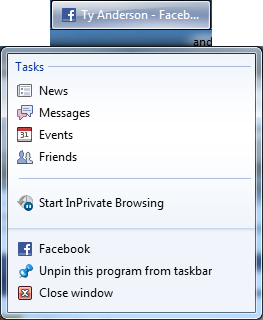
Figure 3. The Jump List actions for Facebook when pinned to the Windows taskbar.
When you implement features provided by pinned sites and account for the hardware acceleration included in IE9, you can begin to envision some compelling interactivity and better site engagement from your web app. Microsoft reported some intriguing results from top sites that used pinning:
Business Insider – read 57 percent more pages, spend 95 percent more time on site.
Flixster – read 34 percent more pages, spend 57 percent more time on site.
Gilt – visit 39 percent more often, add 160 percent more items to shopping cart, complete 45 percent more sales transactions.
The Killers – read 65 percent more pages, spend 103% more time on site.
hi5 – respond to 200 percent more social requests (like friends, games, notifications).
Huffington Post – spend 49 percent more time on site.
IE also has the IE Gallery, which works like a Web store that showcases Pinned Sites. Users can drag and pin sites to their taskbar. You can publish your site to it to gain more exposure from users when users download and visit it.
Mozilla Firefox
Mozilla’s Web application strategy has been implemented via a separate application called Prism. Prism allows users to essentially achieve in the browser what IE and Chrome allow users to do natively. That is, to create a “separate” Web application from other browser instances, remove the browser chrome, and give the appearance that the site is an application. Prism is now available as a Firefox extension but it does not support Firefox versions 4 and 5.
Like IE 9, Prism provides access to a Web application via the Windows taskbar. It also displays a tray icon and badges. With the Prism API, you can build in pop-up alerts to alert users to events related to your application, but that’s about it. If you are looking for more features, then you need to look at building an extension via the XULRunner runtime package.
Google Chrome
Google’s answer to Web applications is their Chrome Web Store. It allows you to publish your website as a Web application via one of two methods.
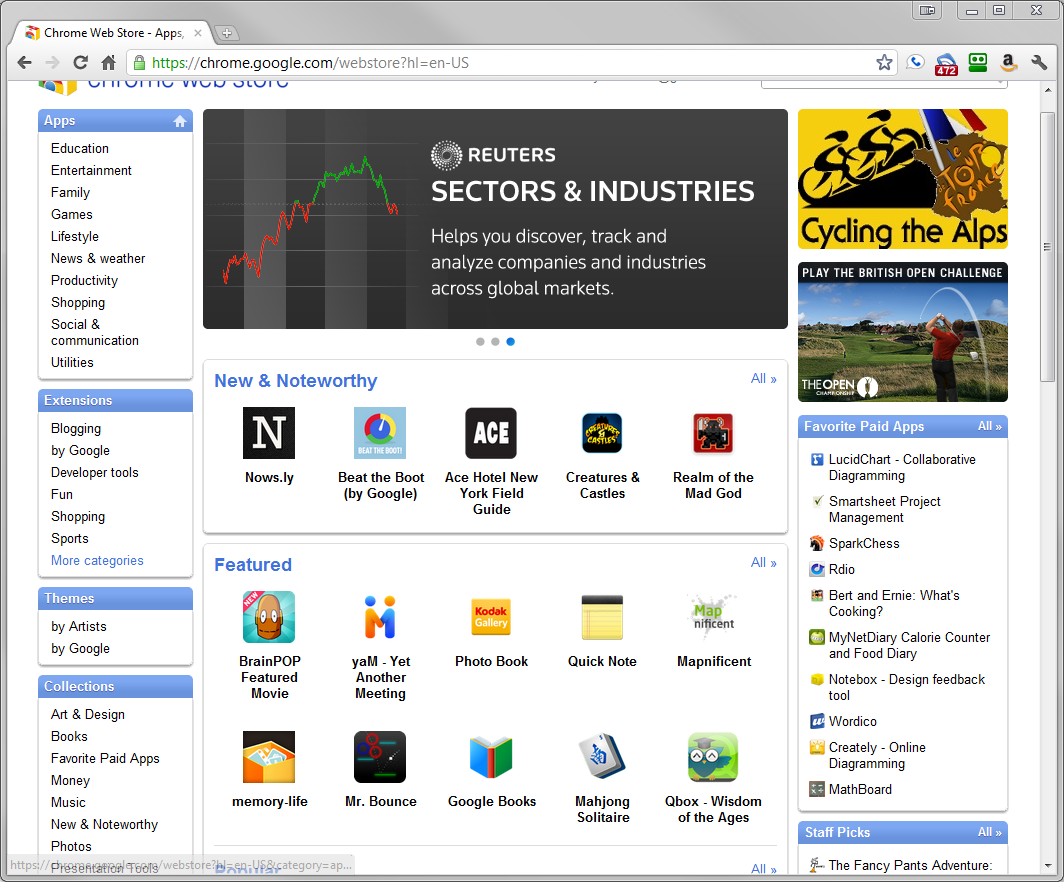
Figure 4. The Google Chrome Web Store
Method No. 1 is to publish your site as a hosted site. In this scenario, you host the site and then create a metadata file that you load into the Web Store. This scenario is best suited for Web applications that do not implement any Chrome-specific features. It allows you to take advantage of the exposure the Web Store can provide while also maintaining a Web application that works with all browsers.
Method No. 2 is to create a packaged application that the user downloads from the Web Store. This application has the option of using Chrome’s Extension APIs to change the user interface of Chrome or modify Chrome’s behavior. Packaged apps also provide offline capabilities, allowing you to turn your Web application into, essentially, a desktop application.
It’s worth noting that Chrome does provide a method for pinning a site to the Windows taskbar, but the feature is not obvious to users. To pin the site, the user needs to click the tools button from the toolbar and then select Tools --> Create application shortcuts. Chrome gives the user the option of placing the shortcut on the Desktop, Start Menu and Taskbar. Once pinned, Chrome also isolates the Web application in a separate browser instance and places an icon the taskbar. Chrome doesn’t provide a means for customizing the jump list.
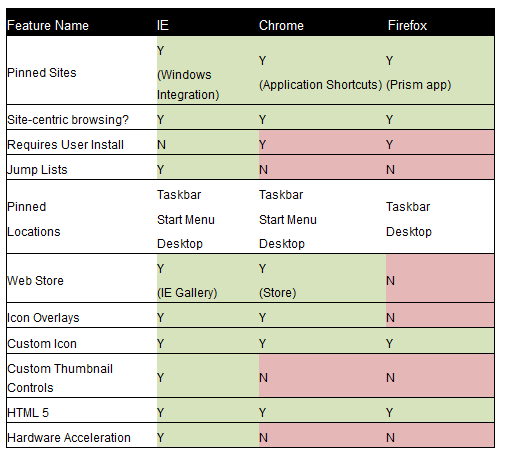
Feature Comparison
With the various browsers’ implementation of different features, it can be difficult to discern which browser provides which feature. Each vendor uses different names for given feature and even then, the feature, while it might be similar to other vendors’ browser, do not function exactly the same. They are “similar but different.” Here’s a digestible summary of the features of each browser for building your Web app:
Conclusion
Browser support for building Web applications is only just now gaining momentum as the Big Three (Google, Microsoft, and Mozilla) have only recently realized just how important these features are to business, developers, and users. Some are more valuable to sites than others.
The direction you take as you seek to build Web experiences that engage your audience largely depends on the browsers visitors are using and how the available technology aligns with your business model. One thing is certain: If you have a website, taking a few easy steps to make it more like a Web app is not to be ignored. Learn more about how to turn your existing or yet-to-be Web assets into engaging Web applications at the following places:
Build My Pinned Site – Internet Explorer hub for pinned sites and how to take advantage of Windows integration
Prism – Mozilla Labs experiment site and further enhancements
Web Store – Chrome’s how-to decision tree on web stores and your site
This site does business with companies mentioned in this article. This article was written by independent authors with input from the sponsor.










 Twitter
Twitter Facebook
Facebook